10 soorten infographic elementen
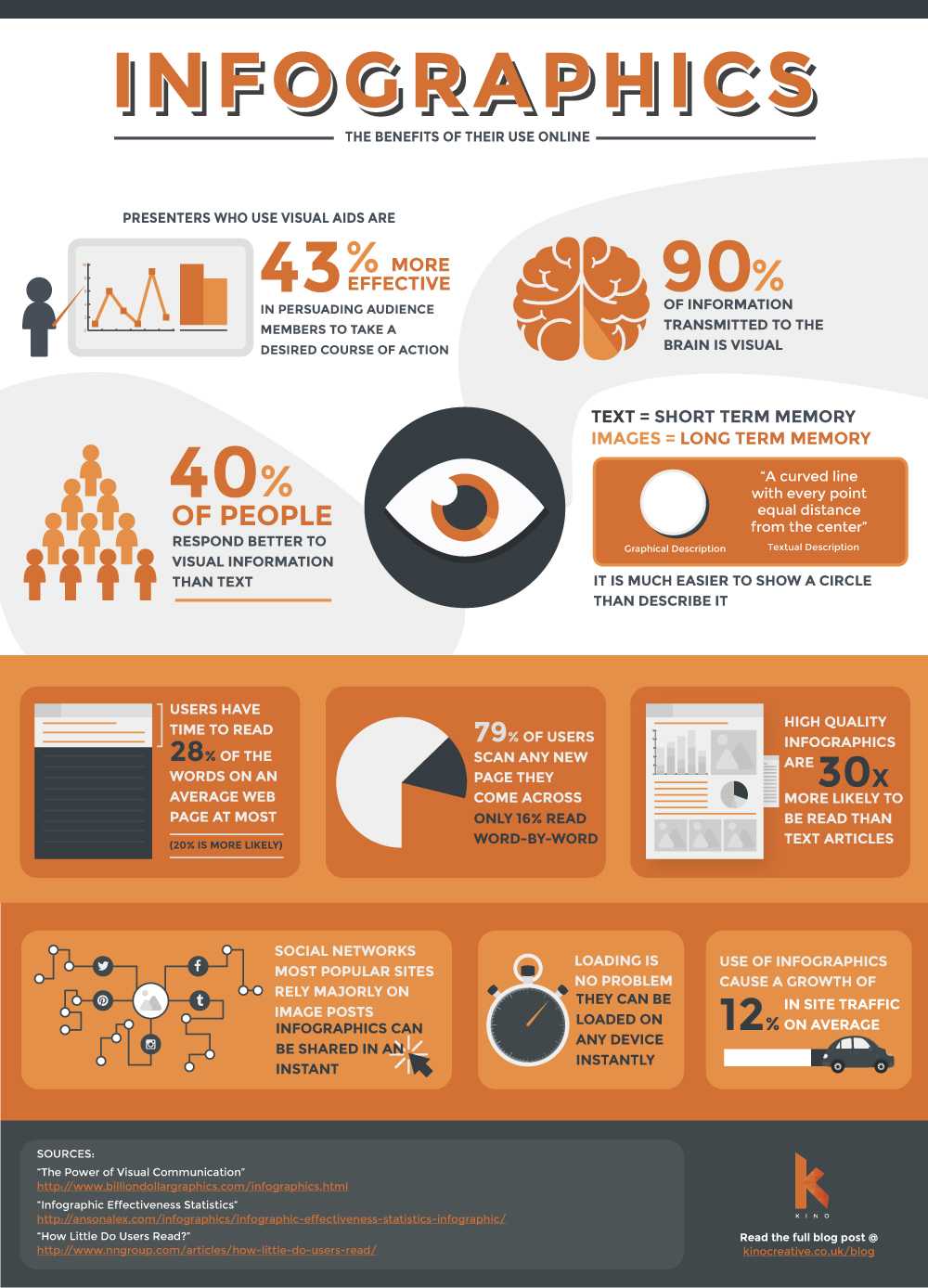
Infographics zijn een visueel hulpmiddel om informatie te presenteren in een duidelijke en overzichtelijke manier. Ze zijn een effectieve manier om complexe informatie te verduidelijken en het begrip te vergroten.
Verschillende elementen
Tekst is een belangrijk element van een infographic en kan helpen om de boodschap van de infographic te verduidelijken. Het is daarom belangrijk om de tekst zorgvuldig te kiezen en te zorgen dat deze duidelijk en gemakkelijk te lezen is.
Iconen zijn kleine afbeeldingen die een bepaald concept of idee symboliseren. Ze zijn een effectief middel om informatie visueel te representeren en kunnen helpen om de lezer te leiden door de infographic.
Foto’s kunnen helpen om de aandacht van de lezer te trekken en om de boodschap van de infographic te versterken. Ze kunnen ook helpen om de lezer te emotioneel te raken en om een persoonlijkere kant van het onderwerp te laten zien.
Kleur kan een grote impact hebben op de wijze waarop de lezer de infographic interpreteert. Het is daarom belangrijk om kleuren te kiezen die bij het onderwerp passen en om ervoor te zorgen dat de kleuren consistent zijn gebruikt.
Het lettertype dat je gebruikt kan ook een grote impact hebben op de manier waarop de lezer de infographic interpreteert. Het is daarom belangrijk om een lettertype te kiezen dat duidelijk en gemakkelijk te lezen is en dat bij het onderwerp past.
Vormen kunnen worden gebruikt om de lezer te leiden door de infographic en om verschillende elementen van de infographic te onderscheiden. Ze kunnen ook helpen om de boodschap van de infographic te versterken. Animatie kan worden gebruikt om de lezer te leiden door de infographic en om bewegende elementen te laten zien. Het is echter belangrijk om animatie met mate te gebruiken, omdat te veel animatie de aandacht van de lezer kan afleiden.
Kleuren