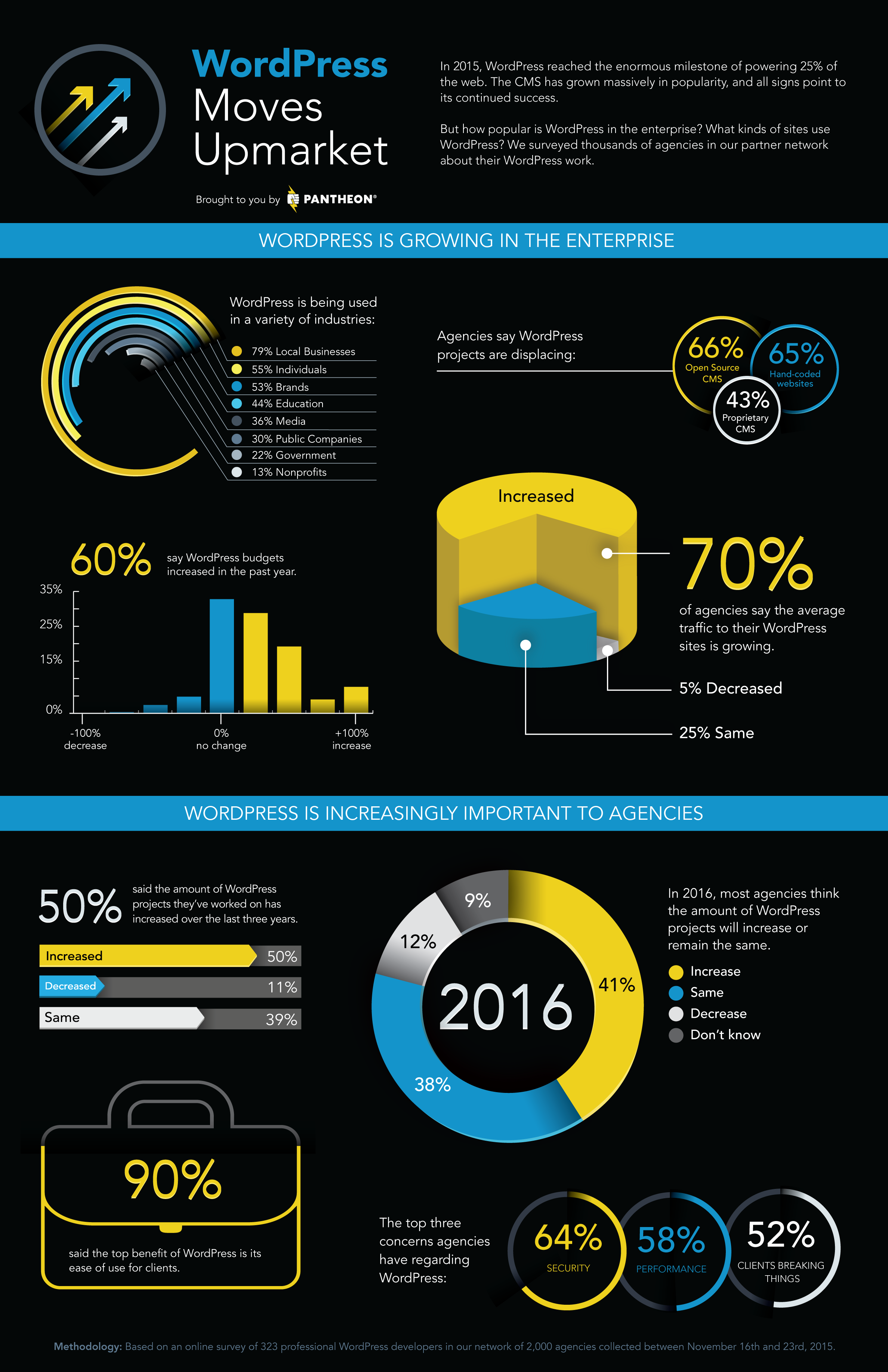
WordPress en haar enorme expansie
WordPress is een van de populairste content management systemen (CMS) op het internet. Dit platform wordt gebruikt door miljoenen mensen wereldwijd om websites en blogs te maken en te beheren.
Het aantal gebruikers en websites
De infographic laat de enorme expansie van WordPress zien tussen 2002 en 2022. In 2002 was WordPress nog een kleine speler in de markt, met slechts een paar duizend gebruikers. In de afgelopen twee decennia is het platform enorm gegroeid en is het nu het meest populaire CMS op het internet, met meer dan 60 miljoen websites die gebruikmaken van het platform.
De groei van WordPress is vooral te zien in het aantal gebruikers en het aantal websites dat op het platform draait. De groei van WordPress is ook te zien in de verschillende soorten websites die op het platform draaien. In 2002 waren het vooral blogs die op WordPress draaiden, maar in 2022 is het platform ook geschikt voor allerlei soorten websites, van e-commerce sites tot corporate websites en nog veel meer.
“WordPress is het meest populaire CMS op het internet, met meer dan 60 miljoen websites die gebruikmaken van het platform.”
Redenen van groei
De enorme expansie van WordPress is te danken aan het gebruiksvriendelijke en veelzijdige platform. Het is gemakkelijk om mee te werken, heeft een groot aantal functionaliteiten en kan gemakkelijk worden aangepast aan de behoeften van elke gebruiker. Dit maakt het een ideale oplossing voor iedereen die een website of blog wil maken en beheren.
Kleuren